1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
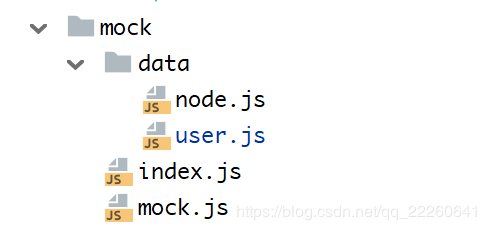
| import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
import { LoginUsers, Users } from './data/user';
import { Nodes } from './data/node';
let _Users = Users;
let _Nodes = Nodes;
export default {
bootstrap() {
let mock = new MockAdapter(axios);
mock.onGet('/success').reply(200, {
msg: 'success'
});
mock.onGet('/error').reply(500, {
msg: 'failure'
});
mock.onPost('/login').reply(config => {
let {username, password} = JSON.parse(config.data);
return new Promise((resolve, reject) => {
let user = null;
setTimeout(() => {
let hasUser = LoginUsers.some(u => {
if (u.username === username && u.password === password) {
user = JSON.parse(JSON.stringify(u));
user.password = undefined;
return true;
}
});
if (hasUser) {
resolve([200, { code: 200, msg: '请求成功', user }]);
} else {
resolve([200, { code: 500, msg: '账号或密码错误' }]);
}
}, 1000);
});
});
mock.onPost('/node/listPage').reply(config => {
let {curPage, pageSize,name} = JSON.parse(config.data);
let mockNodes = _Nodes.filter(node => {
if (name && node.name.indexOf(name) == -1) return false;
return true;
});
let total = mockNodes.length;
mockNodes = mockNodes.filter((u, index) => index < pageSize * curPage && index >= pageSize * (curPage - 1));
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200, {
total: total,
nodes: mockNodes
}]);
}, 1000);
});
});
mock.onGet('/user/list').reply(config => {
let {name} = config.params;
let mockUsers = _Users.filter(user => {
if (name && user.name.indexOf(name) == -1) return false;
return true;
});
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200, {
users: mockUsers
}]);
}, 1000);
});
});
mock.onGet('/user/listpage').reply(config => {
let {page, name} = config.params;
let mockUsers = _Users.filter(user => {
if (name && user.name.indexOf(name) == -1) return false;
return true;
});
let total = mockUsers.length;
mockUsers = mockUsers.filter((u, index) => index < 20 * page && index >= 20 * (page - 1));
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200, {
total: total,
users: mockUsers
}]);
}, 1000);
});
});
mock.onGet('/user/remove').reply(config => {
let { id } = config.params;
_Users = _Users.filter(u => u.id !== id);
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200, {
code: 200,
msg: '删除成功'
}]);
}, 500);
});
});
mock.onGet('/user/batchremove').reply(config => {
let { ids } = config.params;
ids = ids.split(',');
_Users = _Users.filter(u => !ids.includes(u.id));
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200, {
code: 200,
msg: '删除成功'
}]);
}, 500);
});
});
mock.onGet('/user/edit').reply(config => {
let { id, name, addr, age, birth, sex } = config.params;
_Users.some(u => {
if (u.id === id) {
u.name = name;
u.addr = addr;
u.age = age;
u.birth = birth;
u.sex = sex;
return true;
}
});
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200, {
code: 200,
msg: '编辑成功'
}]);
}, 500);
});
});
mock.onGet('/user/add').reply(config => {
let { name, addr, age, birth, sex } = config.params;
_Users.push({
name: name,
addr: addr,
age: age,
birth: birth,
sex: sex
});
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([200, {
code: 200,
msg: '新增成功'
}]);
}, 500);
});
});
}
};
|







本作品采用知识共享署名 4.0 中国大陆许可协议进行许可,欢迎转载,但转载请注明来自御前提笔小书童,并保持转载后文章内容的完整。本人保留所有版权相关权利。


